
With all the bad rep that React developers give Angular, I’ve come to the conclusion that it’s because Angular is mostly misunderstood. Angular as a framework is much more robust and feature-rich with strong dependency handling than React. While I might be somewhat biased towards Angular, the major difference between the two popular ways of structuring JavaScript is that Angular is a framework while React is only a single library.
Why is this difference important? How does it leverage Angular’s robustness? and how does it impact the quality of your code?
Framework vs. Library
Let’s start by pointing out the major leveraging point that Angular has — it is a framework. What this means is that it is a collection of libraries, cherry-picked and coordinated in a way that works together in the most seamless manner possible. It is unified through Angular’s structural requirements, so that the libraries are imported and consumed in a way that is standardized.
Libraries, however, are the basic building blocks. They exist solely to perform a task or solve a particular problem. React is a library. jQuery is a library. Redux is a library. Angular is much more powerful because it is created to utilize the collective power of libraries rather than exist as a stand-alone piece of software.
On top of Angular sits TypeScript — a superset of JavaScript. JavaScript by nature is a very free-range language. What this means is that you can type almost anything that is correct in syntax and it will work. There is no requirement for structure, pattern implementation, or flow controls. In part, this is because it was originally designed to be as easy to pick up as possible. However, over the past decade, JavaScript has grown up from more than just being a kitsch 90s webpage effect to a full-fledged client and server-side enabled language.
As applications grow in complexity, the structural and architectural implementations also need to adapt to it. Writing JavaScript without planning or thought can easily lead to spaghetti code. This is where Angular comes in for front end applications. The JavaScript framework provides the much needed structural integrity required to enable long term implementations of clean code and clear business logic narratives between the different layers.
Standardized Method For Frontend Development
So what does Angular’s standardized structure look like?
When you first boot up the barebones project, it is populated with modules. These modules use imports to link up with other modules to form a connected web. The component module allows you to tap into your service and factory layers. Services and factories are written as standalone modules or exported as libraries to be shared across different projects.
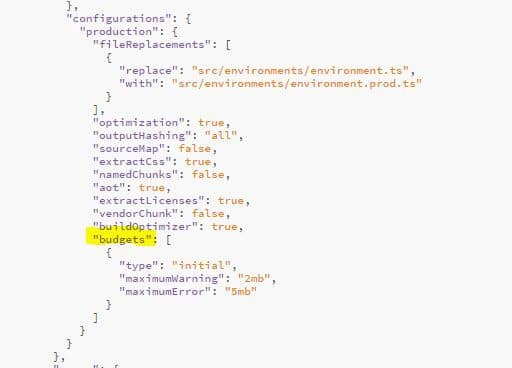
These services and factories can also be imported into the component module for consumption and remain dormant until it is called. Unused modules are not bundled into the build process, eliminating unnecessary code from the release. This automated tree shaking process is built into Angular and final bundle size limits, called budgets, can be configured in angular.json under the production section of configurations.
Setting budgets inside angular.json
How is this significant and different from stand-alone UI libraries?
Angular enforces a structure for the developer to follow. While you can combine the UI and logic into the same file, the CLI is configured to generate components and modules in a way that supports future code growth. When it comes to Angular, it’s not about the number of lines inside a file, rather it’s to do with how modular you’ve packaged each feature.
Each component can be seen as a cohesive collection of libraries, pulled together under Angular’s enforced umbrella that ensures that all the code ‘speaks’ to each other correctly. This prevents conflicts and clashes, which can lead to bugs and various potential application vulnerabilities.
Supported Cross-Platform Development
Angular was created for frontend web applications. Over the years, complementary frameworks have been developed as extensions for Angular. For example, electron is a framework that allows Angular apps to be turned into a downloadable and packaged native desktop app. For a long time native desktop applications were regulated to programming languages like C#, C++, and Java. However, Electron makes it possible to extend your knowledge of Angular into something that was once considered an exclusive space for developers.
Another cross-platform development framework that pairs nicely with Angular is Ionic. This complementary framework allows your Angular app to transform into a native mobile application that can be uploaded to the app store and downloaded by users as legitimate apps on their phones. The reusability of Angular code on multiple platforms also allows businesses to cut down on development costs and increase code reusability.
Both Electron and Ionic are open-source, with large, mature, and active communities making the task of seeking support easier and less stressful when issues arise.
Testing And Testability
When you create a project via Angular’s CLI, it comes with testing already integrated. The purpose of testing is to ensure that your application is working as expected from a data perspective. Angular uses Jasmine as its testing framework and tests are executed by Karma. Running the tests can be as easy as running the following command:
Jasmine’s syntax language works around the basis of behavior-driven JavaScript and watches the triggers and outputs of each function. Learning Jasmine is a matter of figuring out whatever you want to test and the expected outcomes. Every test begins with describe and ends with what the output expectation is.
For example, here is a example of what a Jasmine testing unit can look like:
The above test syntax is easy to understand — it’s testing the cart and checks if it has items in it. The expected outcome is to be true and will throw an error if the application returns false instead.
When you run the test command, a chrome browser will open and output a “Jasmine HTML Reporter” that cycles through all the tests and updates the status as either true for a passed test, or false for a failed test.
The visual outputs of each passed and failed tests are highlighted in green and red respectively. This makes it much easier to visually scan the Chrome webpage for errors than on a console, where everything is in two-toned colors.
Final Thoughts
So how good is Angular, really?
Angular is robust enough to be employed and deployed into the production space by enterprises like YouTube, Netflix, Upwork, Lego, JetBlue, IBM, Vevo, and PayPal to name a few. While many of these organizations do not use Angular exclusively and go for a micro-frontend approach, the framework is still being used.
There’s a misconception that Angular is an all or nothing kind of framework — where you need to have your entire frontend within the framework or else it won’t work. Micro-frontend is something that is highly supported by Angular through Angular Elements. This allows for true UI modularization and allows developers to integrate packaged Angular code into other established systems without interrupting the flow.
Overall, Angular is a solid framework, transformed from the original Angular.js and its pitfalls. It is one of the reasons why Angular and Angular.js look so different from each other and can be considered as completely different frameworks. While Angular.js was originally focused on the UI, data management was something that is always secondary. In contrast, Angular brings within a highly structured way of creating code that prevents the easy spaghetti code that can occur in Angular.js.